Assalamu'alaikum wr wb, mungkin teman-teman disini ada yang ingin membuat template blognya sendiri, entah itu untuk blog yang bertema teknologi, kesehatan, toko online, dan lainnya.
Untuk membuat template blog, sebenarnya kita telah membahasnya di postingan yang sebelumnya. Namun karena pada waktu itu saya ada halangan untuk membuat kelanjutannya, jadi saya stop saja pembahasannya sampai disana. Dan sekarang saya akan menulis ulang cara tersebut sampai selesai.
Untuk belajar dasar pemrograman web, teman-teman bisa mengunjugni W3Schools.
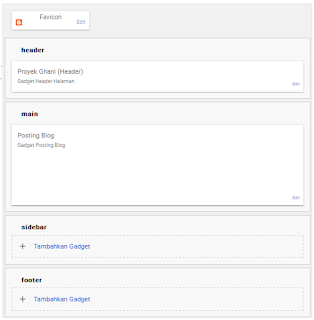
Disini kita akan membuat template blogger dengan layout seperti ini
Oke langsung saja berikut adalah kodenya:
Jika disimpan di blogger maka hasilnya akan menjadi seperti ini:
Masih sederhana dan simple sekali, coba buka halaman tata letak blogger.
Tampilannya masih berbaris, sidebar yang tempatnya di pinggir masih berada di bawah postingan blog.
Nah maka dari itu sekarang kita memerlukan CSS.
Salin kode di bawah ini
Letakkan diantara
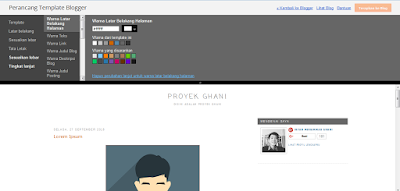
Sehingga kita nantinya dapat menyesuaikan template di pengaturan ini
Kita dapat menyesuaikan warna latar, jenis font, ukuran font, tanpa harus mengedit kode templatenya.
Mengenai variable definitions akan dibahas lebih lanjut di postingan selanjutnya.
Lalu kita mulai pembentukkan layoutnya.
Kita mulai dari yang umum
Outer-wrapper
Header-wrapper
Main-wrapper
Sidebar-wrapper
Headings
Posts
Komentar
Konten Sidebar
Profil
Footer
Nah jika sudah, coba tempelkan sebuah widget apa saja ke sidebar.
Sekarang tampilannya mulai terbentuk.
Namun pada tampilan ini template belum bisa responsive, maksud dari responsive adalah template mampu untuk menyesuaikan dengan ukuran layar browser.
Untuk menjadikannya responsive, di sini kita menggunakan media screen, di sini kita akan membuatnya responsive ketika lebar browser 1024px, 740px, dan 570px.
Salin kode di bawah ini
Letakkan diantara kode
Simpan, dan sekarang template telah menjadi responsive. Ini bisa kita cek dengan cara mengecilkan ukuran browser kita, lalu lihat apakah ada scroll bar di bagian bawah browser atau tidak, jika tidak ada, maka template telah menjadi responsive.
Nah hasil akhir kode template yang barusan kita buat menjadi seperti ini:
Untuk selanjutnya insyaallah kita akan membahas mengenai penambahan firtur-firtur di template blogger, dan mungkin sekian dari saya tentang cara membuat template blog, terimakasih telah mengunjungi blog saya, dan semoga bermanfaat.
Silakan untuk berkomentar.
Wassalamu'alaikum wr wb.
Untuk membuat template blog, sebenarnya kita telah membahasnya di postingan yang sebelumnya. Namun karena pada waktu itu saya ada halangan untuk membuat kelanjutannya, jadi saya stop saja pembahasannya sampai disana. Dan sekarang saya akan menulis ulang cara tersebut sampai selesai.
Cara Membuat Template Blog
Mengenai membuat template blogger, ada beberapa hal dasar yang perlu kita pelajari terlebih dahulu, yaitu adalah tentang dasar pemrograman web. Dasar pemrograman web yang penting adalah html dan css, jika ingin lebih bagus lagi, bisa menambahkan dengan mempelajari jquery / javascript.Untuk belajar dasar pemrograman web, teman-teman bisa mengunjugni W3Schools.
Disini kita akan membuat template blogger dengan layout seperti ini
Oke langsung saja berikut adalah kodenya:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<meta expr:content='data:blog.metaDescription' name='description'/>
<b:skin><![CDATA[
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Header Ghani' type='Header' version='1' visible='true'/>
</b:section>
</header><!--end header wrapper-->
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog' version='1' visible='true'/>
</b:section>
</div><!--end main wrapper-->
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section>
</aside><!--end sidebar wrapper-->
<div class='clear'/>
</div><!--end content wrapper-->
<footer id='footer-wrapper'>
<b:section class='footer' id='footer'>
</b:section>
</footer>
</div>
</body>
</html>Jika disimpan di blogger maka hasilnya akan menjadi seperti ini:
Masih sederhana dan simple sekali, coba buka halaman tata letak blogger.
Tampilannya masih berbaris, sidebar yang tempatnya di pinggir masih berada di bawah postingan blog.
Nah maka dari itu sekarang kita memerlukan CSS.
Menerapkan CSS
Dengan CSS tampilan HTML akan menjadi lebih cantik. Selanjutnya kita masukkan variable definitions ke template yang kita buat. Variable definitions digunakan agar template blog kita dapat disesuaikan pada menu pengaturan templatenya, biasanya berada pada Template > Sesuaikan.Salin kode di bawah ini
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#5588aa">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#666666">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#999999">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#999999">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#666666">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#999999">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 11px Verdana, Geneva, sans-serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% Arimo">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal normal 200% Coming Soon">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% Cuprum">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/Letakkan diantara
<b:skin><![CDATA[
...
]]></b:skin>Sehingga kita nantinya dapat menyesuaikan template di pengaturan ini
Kita dapat menyesuaikan warna latar, jenis font, ukuran font, tanpa harus mengedit kode templatenya.
Mengenai variable definitions akan dibahas lebih lanjut di postingan selanjutnya.
Lalu kita mulai pembentukkan layoutnya.
Pembentukan Layout Template
Salin kode-kode dibawah ini, lalu tempelkan di antara kode<b:skin><![CDATA[
...
]]></b:skin>Kita mulai dari yang umum
body {
background:$bgcolor;
margin:0;
padding:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size:/**/small;
text-align:center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
#navbar-iframe {display:none !important;}
header, nav, section, aside, article, footer {display:block;}Outer-wrapper
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width:1024px;
background-color:#fff;
margin:0 auto;
padding:0;
text-align:$startSide;
font:$bodyfont;
}Header-wrapper
/* Header
-----------------------------------------------
*/
#header-wrapper {
margin:0 auto 0;
padding:2%;
background-color:#fff;
color:white;
}
#header {
text-align:center;
color:$pagetitlecolor;
margin:0;
}
#header h1 {
margin:5px 5px 0;
padding:0;
text-transform:uppercase;
letter-spacing:.2em;
font:$pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
text-transform:uppercase;
letter-spacing:.2em;
line-height:1.4em;
font:$descriptionfont;
color:$descriptioncolor;
}
#header img {
margin-$startSide:auto;
margin-$endSide:auto;
}Main-wrapper
#main-wrapper {
width:66%;
padding:2%;
background-color:#fff;
float:$startSide;
word-wrap:break-word; /* fix for long text breaking sidebar float in IE */
overflow:hidden; /* fix for long non-text content breaking IE sidebar float */
}Sidebar-wrapper
#sidebar-wrapper {
width:30%;
float:$endSide;
word-wrap:break-word; /* fix for long text breaking sidebar float in IE */
overflow:hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper h2 {
background-color:#666;
color:white;
padding:5px 10px;
margin:0px 0px 10px;
}
#sidebar-wrapper .widget-content {
padding:0;
margin:0px 10px 10px;
}Headings
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}Posts
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:$titlecolor;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {
color:$textcolor;
}
.post .post-title {
margin-bottom:15px;
}
.post-body {
margin:0 0 .75em;
line-height:1.6em;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
margin:.75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font:$postfooterfont;
line-height:1.4em;
}
.comment-link {
margin-$startSide:.6em;
}
.post img, table.tr-caption-container {
border:1px solid $bordercolor;
}
.tr-caption-container img {
border:none;
padding:0;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}Komentar
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float:$startSide;
}
#blog-pager-older-link {
float:$endSide;
}
#blog-pager {
text-align:center;
}
.feed-links {
display:none;
}Konten Sidebar
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color:$sidebartextcolor;
line-height:1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .Blog {
border-bottom-width:0;
}Profil
/* Profile
----------------------------------------------- */
.profile-img {
float:$startSide;
margin-top:0;
margin-$endSide:5px;
margin-bottom:5px;
margin-$startSide:0;
padding:4px;
border:1px solid $bordercolor;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font:$postfooterfont;
color:$sidebarcolor;
font-weight:bold;
line-height:1.6em;
}
.profile-datablock {
margin:.5em 0 .5em;
}
.profile-textblock {
margin:0.5em 0;
line-height:1.6em;
}
.profile-link {
font:$postfooterfont;
text-transform:uppercase;
letter-spacing:.1em;
}Footer
/* Footer
----------------------------------------------- */
#footer {
width:auto;
clear:both;
margin:0 auto;
padding:2%;
color:white;
background-color:#e1e1e1;
text-transform:uppercase;
letter-spacing:.1em;
text-align:center;
display:block;
}
img {
max-width:100%;
height:auto;
width:auto\9;
}Nah jika sudah, coba tempelkan sebuah widget apa saja ke sidebar.
Sekarang tampilannya mulai terbentuk.
Namun pada tampilan ini template belum bisa responsive, maksud dari responsive adalah template mampu untuk menyesuaikan dengan ukuran layar browser.
Untuk menjadikannya responsive, di sini kita menggunakan media screen, di sini kita akan membuatnya responsive ketika lebar browser 1024px, 740px, dan 570px.
Salin kode di bawah ini
/* RESPONSIVE */
@media screen and (max-width:1024px) {
#outer-wrapper {width:100%;}
}
@media screen and (max-width:740px) {
#main-wrapper, #sidebar-wrapper {
float:none;
display:block;
width:auto;
padding:5%;
}
#sidebar-wrapper .widget-content {margin:0 0 10px;padding:0;}
}
@media screen and (max-width:570px) {
#header h1 {font-size:170%;}
}Letakkan diantara kode
<b:skin><![CDATA[
...
]]></b:skin>Simpan, dan sekarang template telah menjadi responsive. Ini bisa kita cek dengan cara mengecilkan ukuran browser kita, lalu lihat apakah ada scroll bar di bagian bawah browser atau tidak, jika tidak ada, maka template telah menjadi responsive.
Nah hasil akhir kode template yang barusan kita buat menjadi seperti ini:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<meta expr:content='data:blog.metaDescription' name='description'/>
<b:skin><![CDATA[
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#5588aa">
<Variable name="pagetitlecolor" description="Blog Title Color"
type="color" default="#666" value="#666666">
<Variable name="descriptioncolor" description="Blog Description Color"
type="color" default="#999" value="#999999">
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#cccccc">
<Variable name="sidebarcolor" description="Sidebar Title Color"
type="color" default="#999" value="#999999">
<Variable name="sidebartextcolor" description="Sidebar Text Color"
type="color" default="#666" value="#666666">
<Variable name="visitedlinkcolor" description="Visited Link Color"
type="color" default="#999" value="#999999">
<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 100% Georgia, Serif" value="normal normal 11px Verdana, Geneva, sans-serif">
<Variable name="headerfont" description="Sidebar Title Font"
type="font"
default="normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 78% Arimo">
<Variable name="pagetitlefont" description="Blog Title Font"
type="font"
default="normal normal 200% Georgia, Serif" value="normal normal 200% Coming Soon">
<Variable name="descriptionfont" description="Blog Description Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif">
<Variable name="postfooterfont" description="Post Footer Font"
type="font"
default="normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif" value="normal normal 78% Cuprum">
<Variable name="startSide" description="Side where text starts in blog language"
type="automatic" default="left" value="left">
<Variable name="endSide" description="Side where text ends in blog language"
type="automatic" default="right" value="right">
*/
body {
background:$bgcolor;
margin:0;
padding:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size:/**/small;
text-align:center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a:visited {
color:$visitedlinkcolor;
text-decoration:none;
}
a:hover {
color:$titlecolor;
text-decoration:underline;
}
a img {
border-width:0;
}
#navbar-iframe {display:none !important;}
header, nav, section, aside, article, footer {display:block;}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width:1024px;
background-color:#fff;
margin:0 auto;
padding:0;
text-align:$startSide;
font:$bodyfont;
}
/* Header
-----------------------------------------------
*/
#header-wrapper {
margin:0 auto 0;
padding:2%;
background-color:#fff;
color:white;
}
#header {
text-align:center;
color:$pagetitlecolor;
margin:0;
}
#header h1 {
margin:5px 5px 0;
padding:0;
text-transform:uppercase;
letter-spacing:.2em;
font:$pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
text-transform:uppercase;
letter-spacing:.2em;
line-height:1.4em;
font:$descriptionfont;
color:$descriptioncolor;
}
#header img {
margin-$startSide:auto;
margin-$endSide:auto;
}
#main-wrapper {
width:66%;
padding:2%;
background-color:#fff;
float:$startSide;
word-wrap:break-word; /* fix for long text breaking sidebar float in IE */
overflow:hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width:30%;
float:$endSide;
word-wrap:break-word; /* fix for long text breaking sidebar float in IE */
overflow:hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper h2 {
background-color:#666;
color:white;
padding:5px 10px;
margin:0px 0px 10px;
}
#sidebar-wrapper .widget-content {
padding:0;
margin:0px 10px 10px;
}
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
/* Posts
-----------------------------------------------
*/
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:$titlecolor;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {
color:$textcolor;
}
.post .post-title {
margin-bottom:15px;
}
.post-body {
margin:0 0 .75em;
line-height:1.6em;
}
.post-body blockquote {
line-height:1.3em;
}
.post-footer {
margin:.75em 0;
color:$sidebarcolor;
text-transform:uppercase;
letter-spacing:.1em;
font:$postfooterfont;
line-height:1.4em;
}
.comment-link {
margin-$startSide:.6em;
}
.post img, table.tr-caption-container {
border:1px solid $bordercolor;
}
.tr-caption-container img {
border:none;
padding:0;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
/* Comments
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height:1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
.deleted-comment {
font-style:italic;
color:gray;
}
#blog-pager-newer-link {
float:$startSide;
}
#blog-pager-older-link {
float:$endSide;
}
#blog-pager {
text-align:center;
}
.feed-links {
display:none;
}
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color:$sidebartextcolor;
line-height:1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .Blog {
border-bottom-width:0;
}
/* Profile
----------------------------------------------- */
.profile-img {
float:$startSide;
margin-top:0;
margin-$endSide:5px;
margin-bottom:5px;
margin-$startSide:0;
padding:4px;
border:1px solid $bordercolor;
}
.profile-data {
margin:0;
text-transform:uppercase;
letter-spacing:.1em;
font:$postfooterfont;
color:$sidebarcolor;
font-weight:bold;
line-height:1.6em;
}
.profile-datablock {
margin:.5em 0 .5em;
}
.profile-textblock {
margin:0.5em 0;
line-height:1.6em;
}
.profile-link {
font:$postfooterfont;
text-transform:uppercase;
letter-spacing:.1em;
}
/* Footer
----------------------------------------------- */
#footer {
width:auto;
clear:both;
margin:0 auto;
padding:2%;
color:white;
background-color:#e1e1e1;
text-transform:uppercase;
letter-spacing:.1em;
text-align:center;
display:block;
}
img {
max-width:100%;
height:auto;
width:auto\9;
}
/* RESPONSIVE */
@media screen and (max-width:1024px) {
#outer-wrapper {width:100%;}
}
@media screen and (max-width:740px) {
#main-wrapper, #sidebar-wrapper {
float:none;
display:block;
width:auto;
padding:5%;
}
#sidebar-wrapper .widget-content {margin:0 0 10px;padding:0;}
}
@media screen and (max-width:570px) {
#header h1 {font-size:170%;}
}
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Header Ghani' type='Header' version='1' visible='true'/>
</b:section>
</header><!--end header wrapper-->
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog' version='1' visible='true'/>
</b:section>
</div><!--end main wrapper-->
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section>
</aside><!--end sidebar wrapper-->
<div class='clear'/>
</div><!--end content wrapper-->
<footer id='footer-wrapper'>
<b:section class='footer' id='footer'>
</b:section>
</footer>
</div>
</body>
</html>Untuk selanjutnya insyaallah kita akan membahas mengenai penambahan firtur-firtur di template blogger, dan mungkin sekian dari saya tentang cara membuat template blog, terimakasih telah mengunjungi blog saya, dan semoga bermanfaat.
Silakan untuk berkomentar.
Wassalamu'alaikum wr wb.












Gan ini tutorialnya gratis kan? Soalnya ane mau buat template blog terus mau tak jual.
BalasHapusIya gratis gan..
HapusGan kok sidebarnya di bawah? ngga sesuai dengan posisi sidebar yg wajar...tolong bantuannya gan.
BalasHapuscoba minta linknya gan..
Hapusoknieltemplate.blogspot.com gan, kode floatnya berfungsi, tapi posisinya kebawah gan
Hapuscoba dikecilkan ukuran main-wrappernya jadi 62% gan.. sama kasih float:left..
HapusArigato Gonzaimaz ganz...udh berhasil :v makasih ya gan.
Hapusoke gan sama-sama :v
Hapusterima kasih atas artikelnya bang.. barusan dicoba sih work ya, tinggal seting-seting aja biar cakep
BalasHapusterimakasih kang, kembangin terus blognya :D
BalasHapus